


















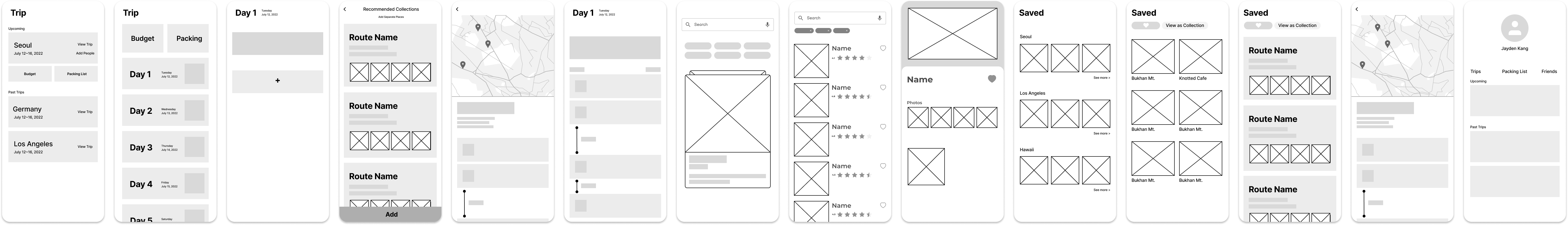
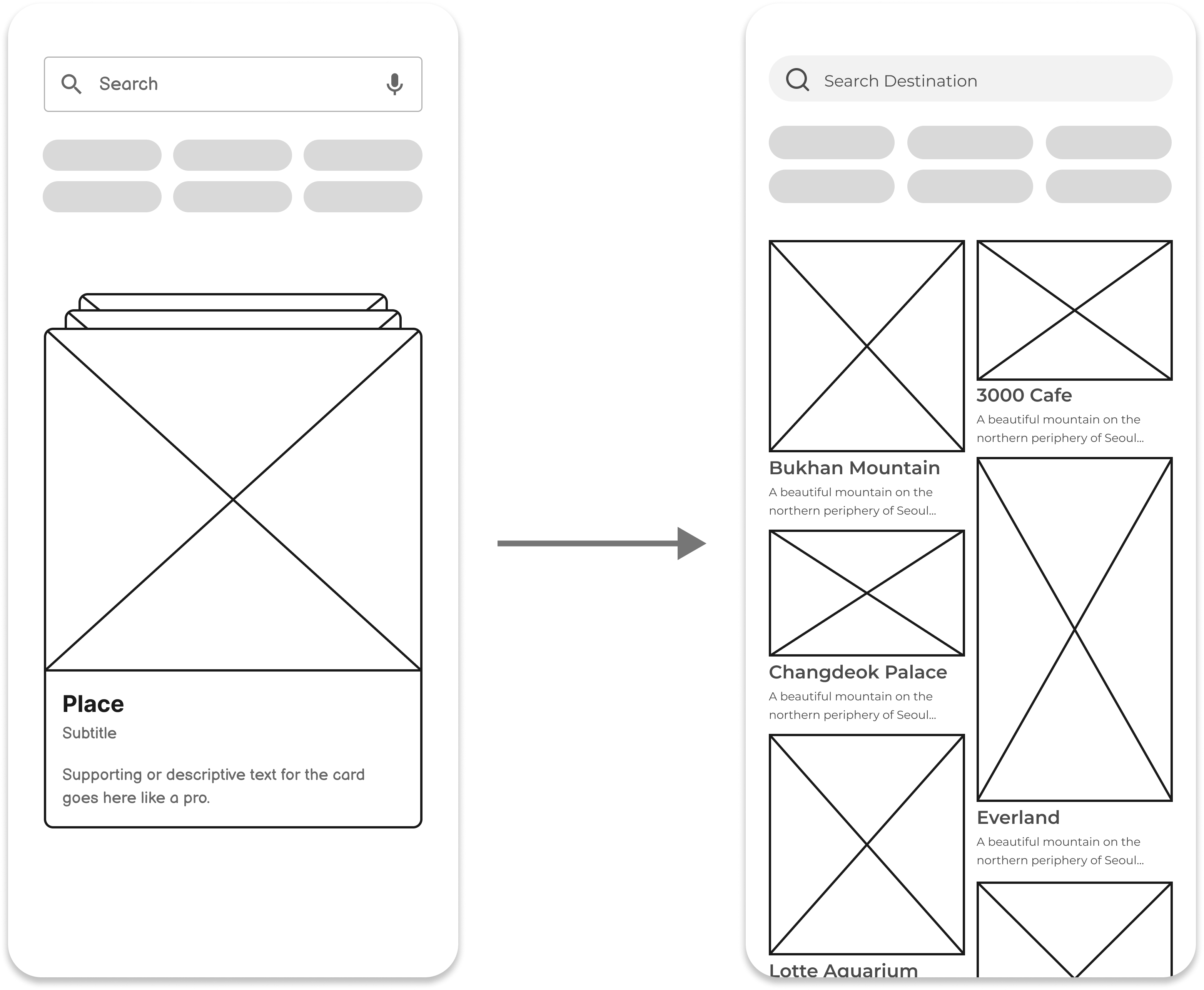
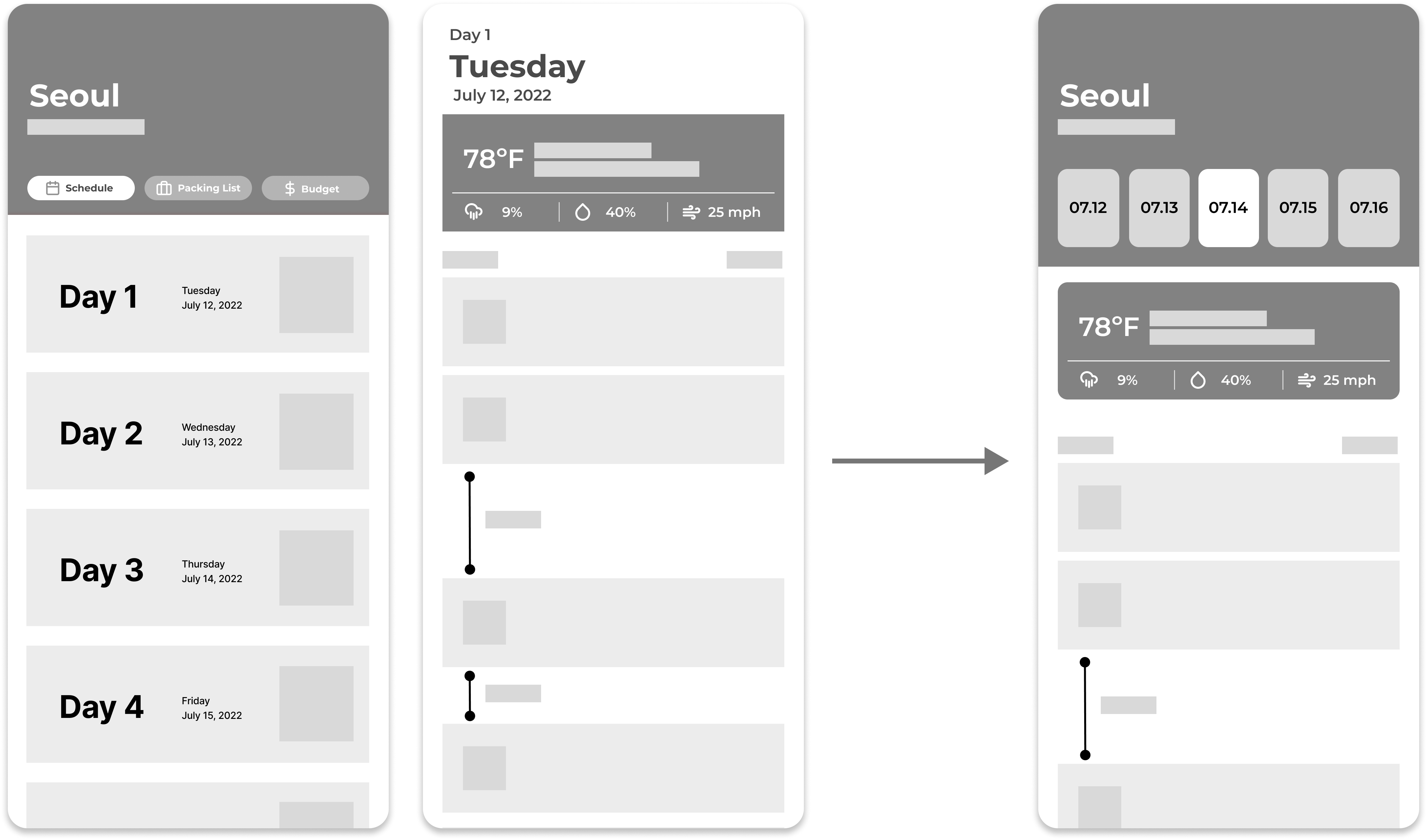
In the process of designing this app, I created 200+ wireframes. Iteration after iteration, I realized how my product’s usability improved through revisions. Usability tests and card sorting helped a lot when I was stuck on how to iterate my designs.
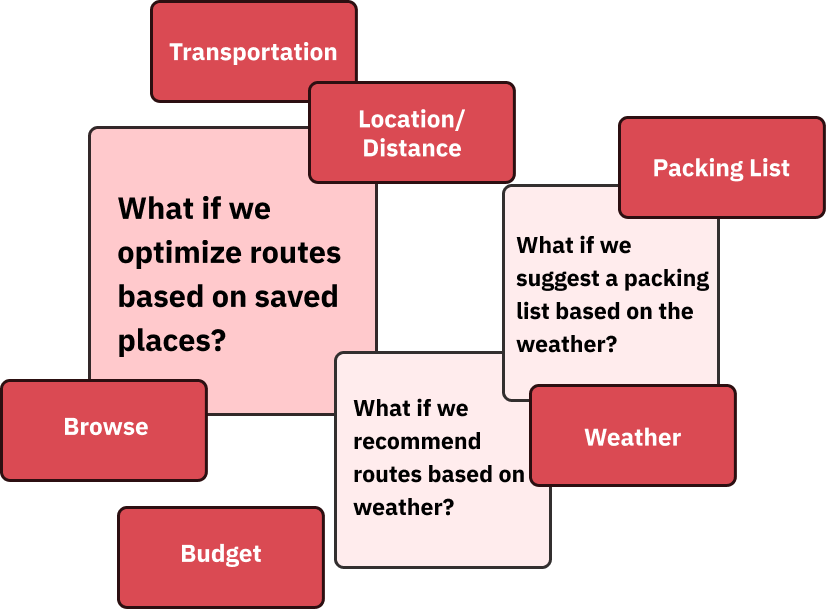
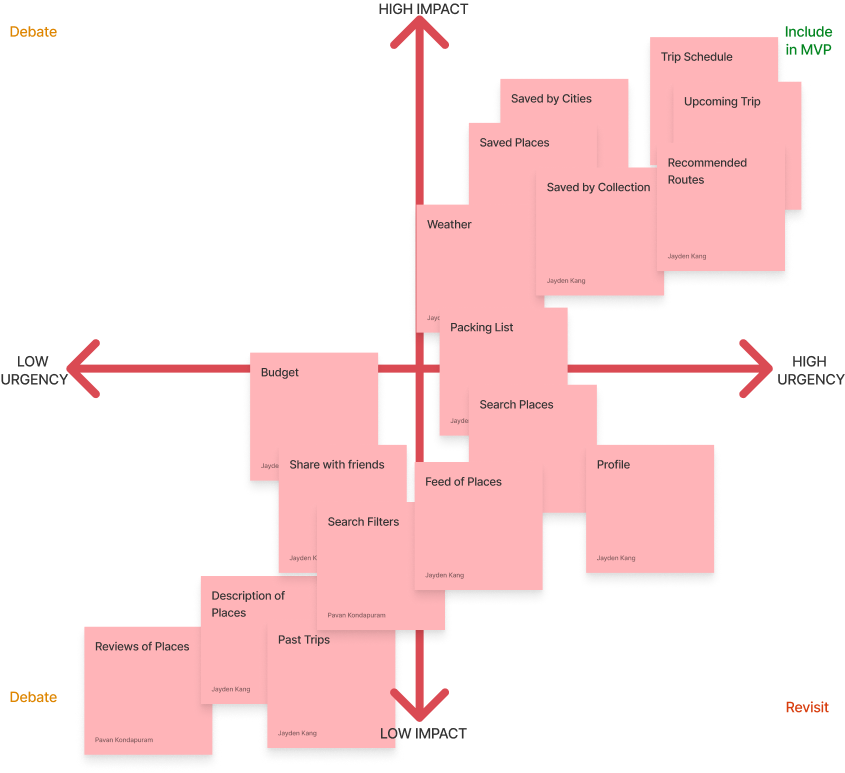
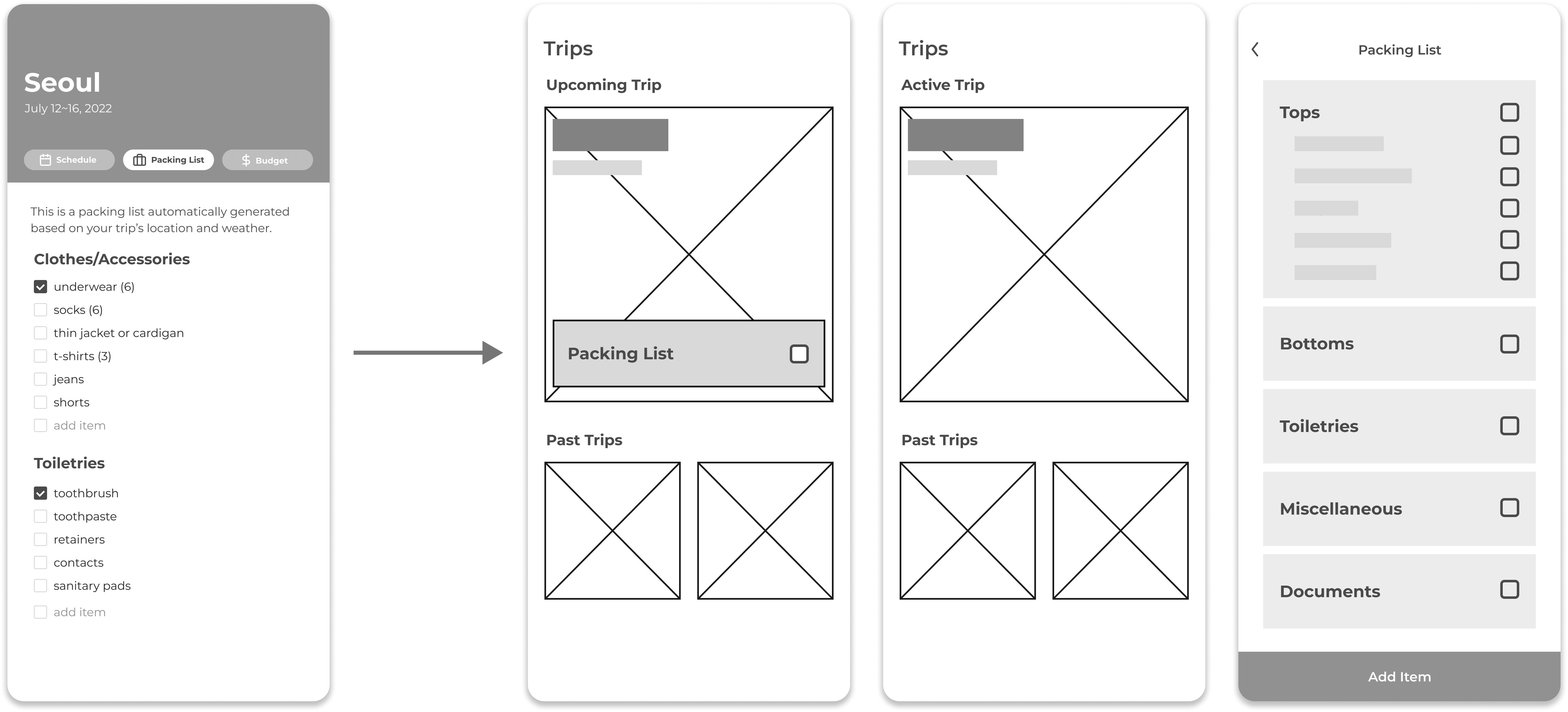
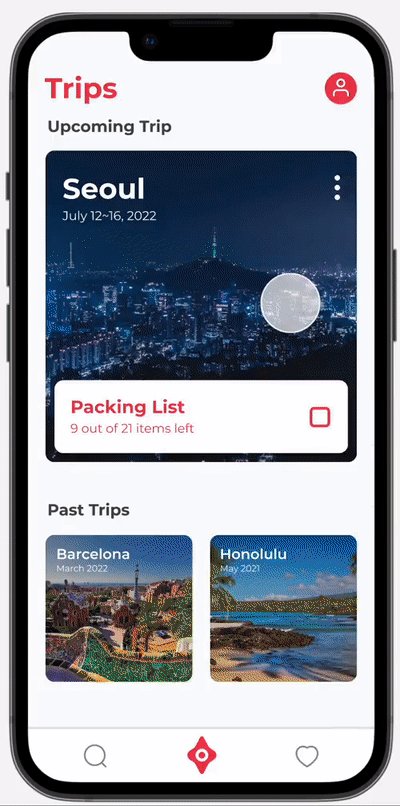
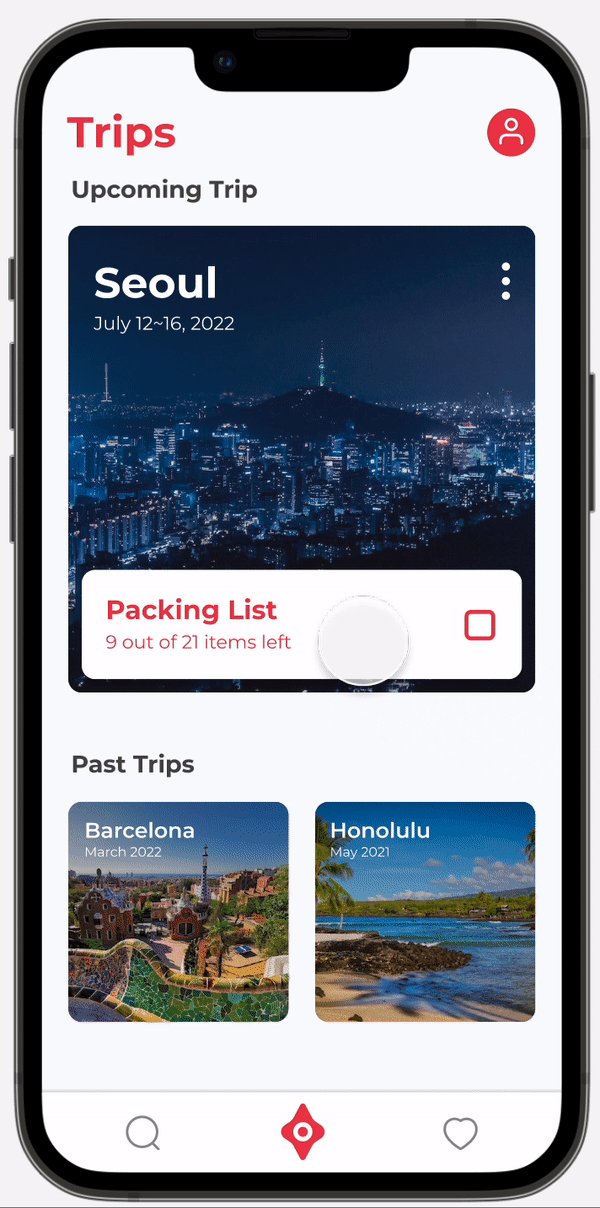
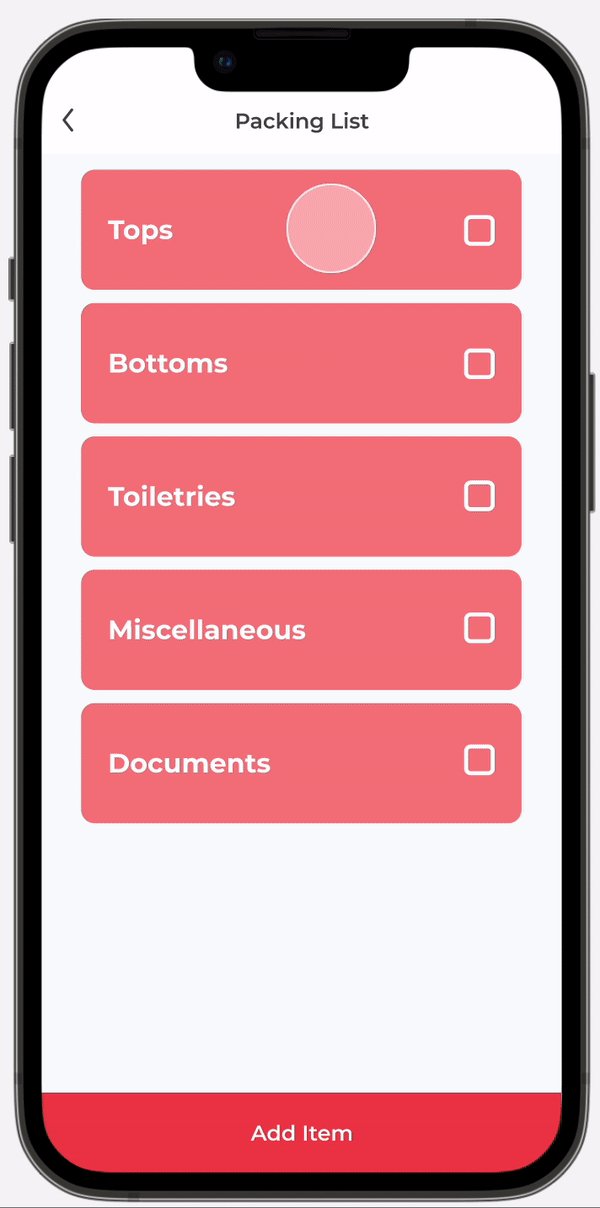
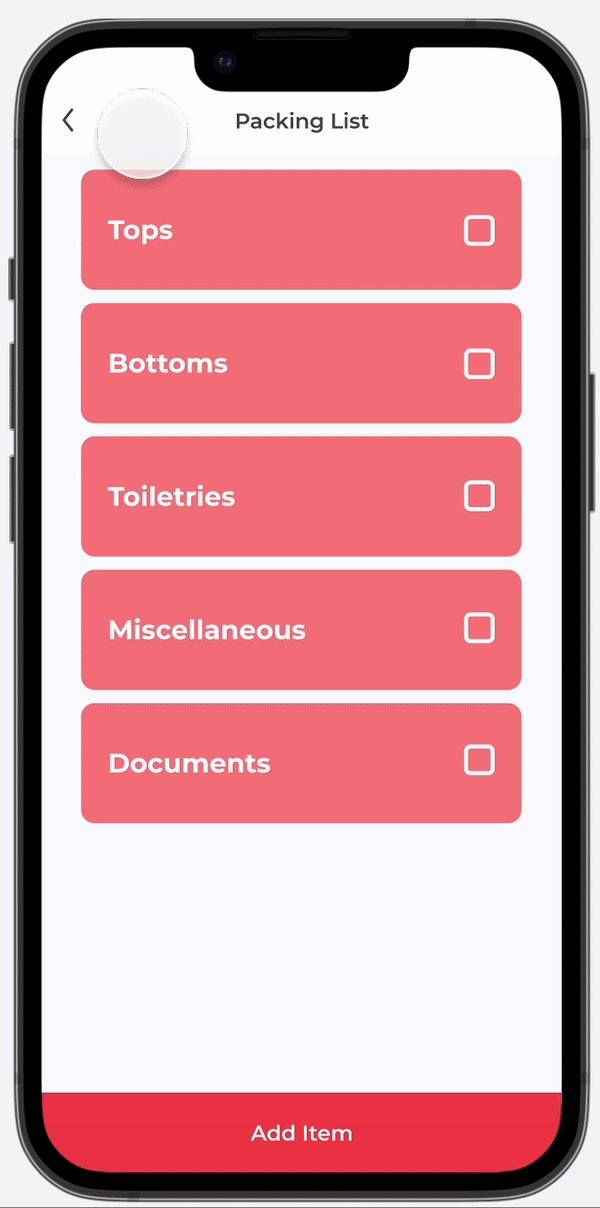
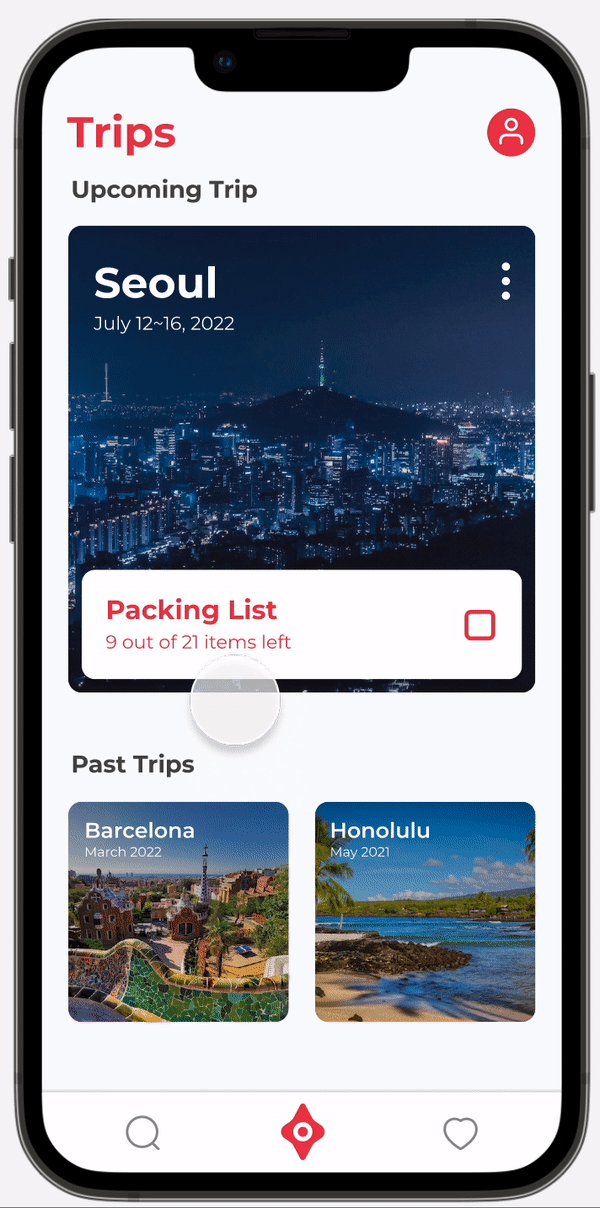
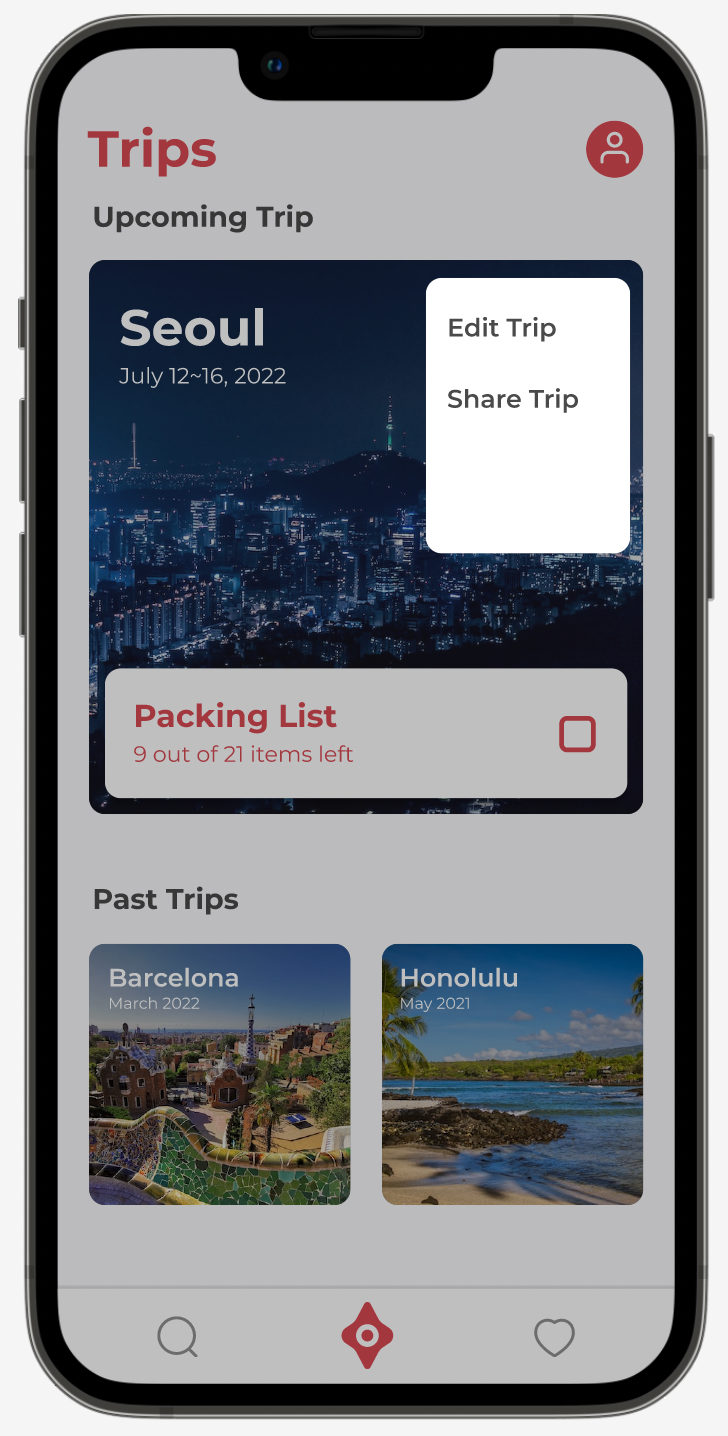
Wanderlust had a lot of information and features to be organized. What was most important to note was each feature’s priority. I learned this lesson when I was figuring out the placement of the Packing List. When I was asking around for advise, my classmate told me that I should think of the importance of the packing list. (For instance, if it has the importance to be a section on a nav bar or if it should be a small overlay.)
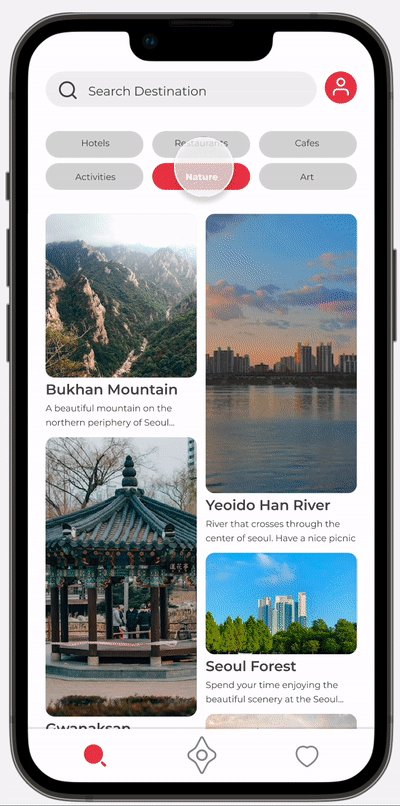
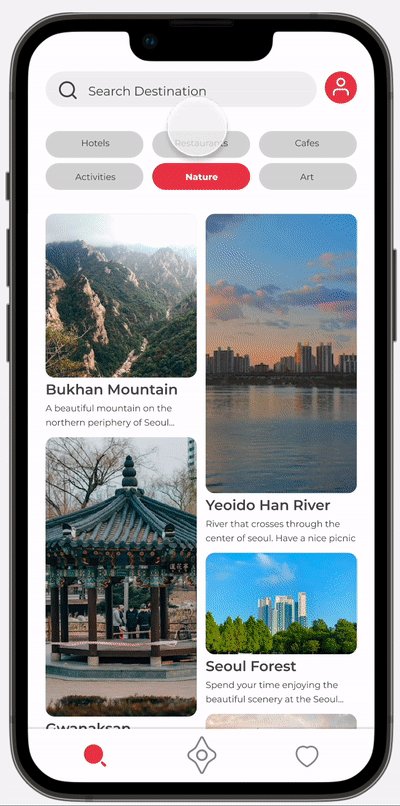
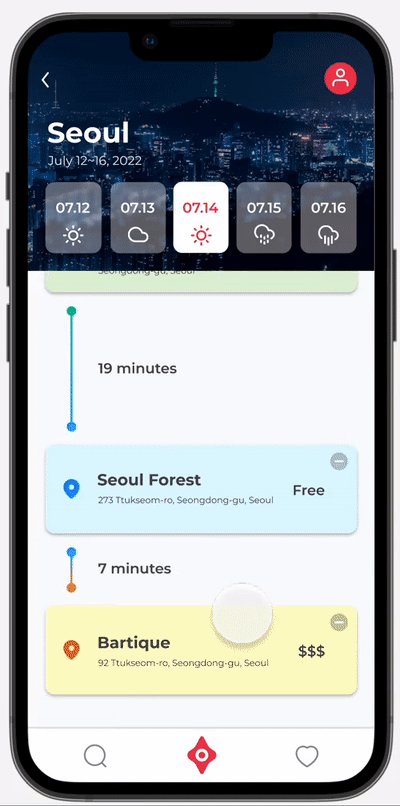
When positioning items, I need to think of when the users need the feature and how important it is.
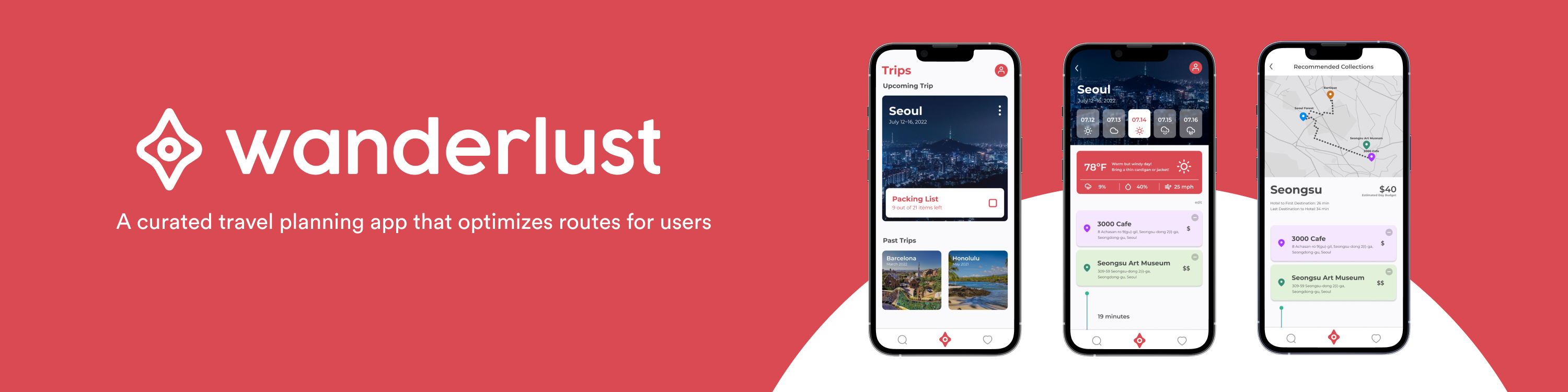
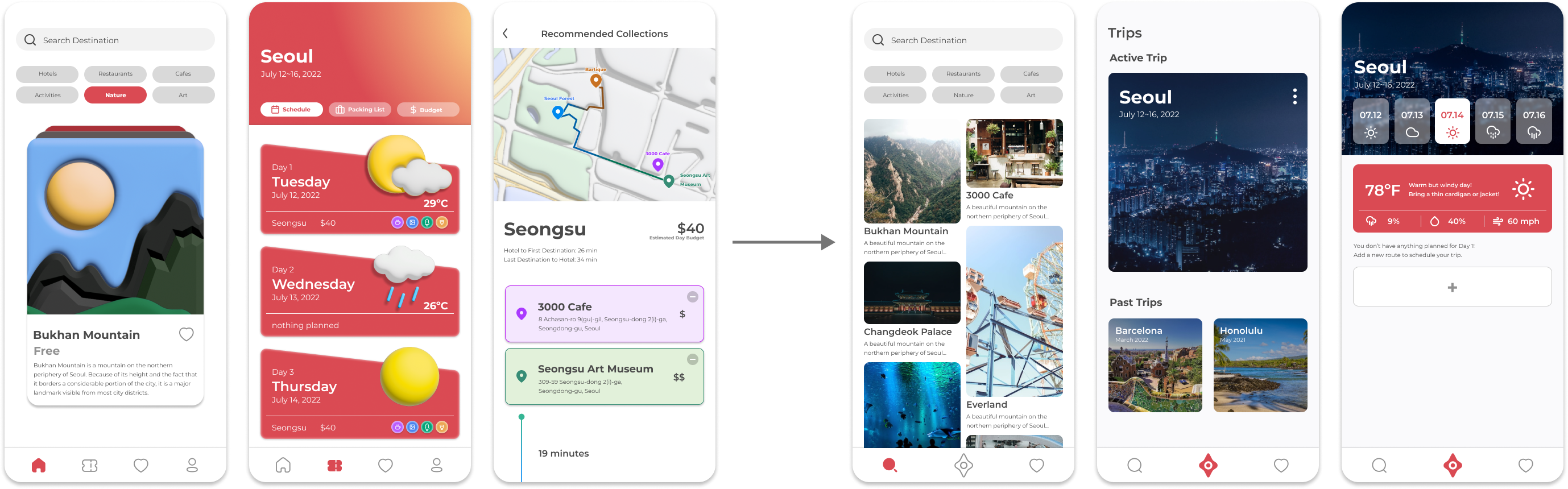
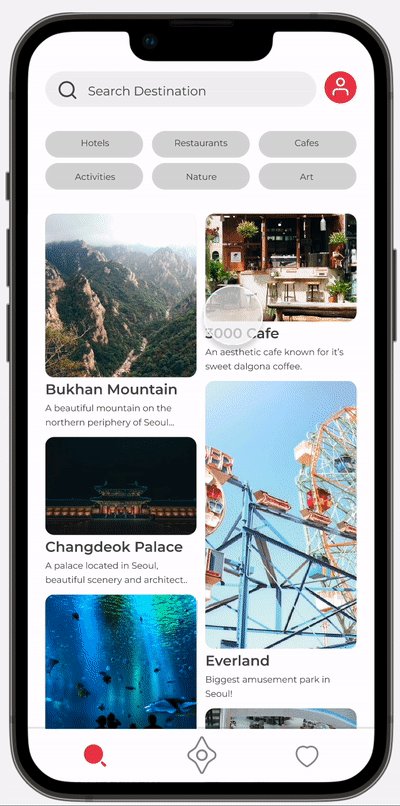
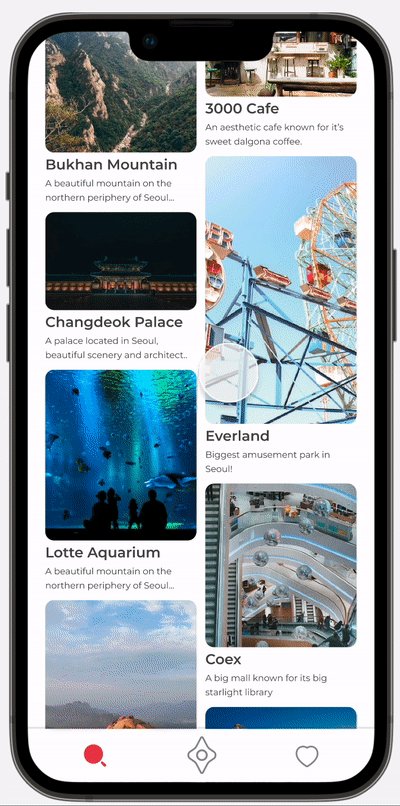
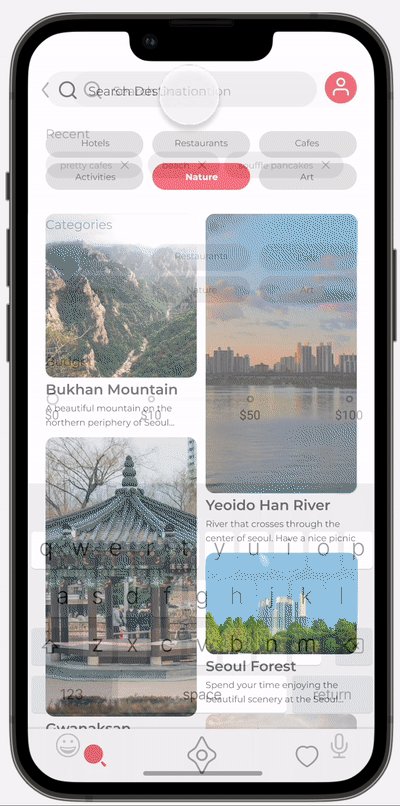
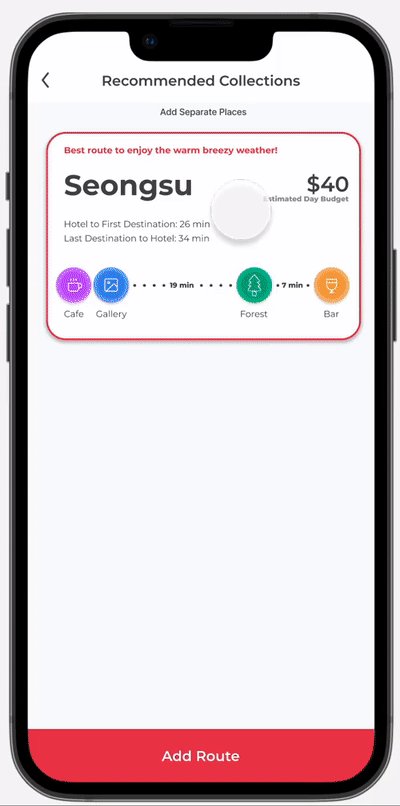
Initially, I incorporated 3D illustrations to my design so that the product looks playful and friendly. However, I realized that it was rather a distraction to the usability of the app. I changed the whole design system to be less decorative and minimal, so the users can focus on the content.
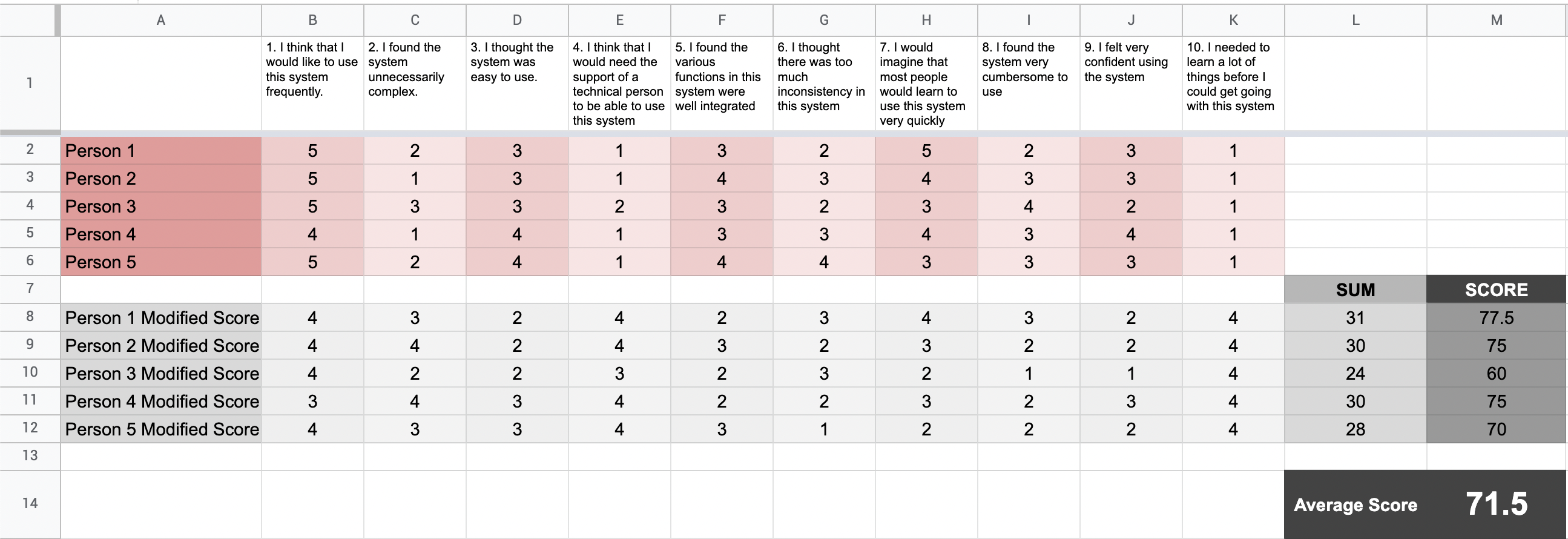
Building Wanderlust was a great opportunity to learn how to organize a lot of information into one product. It took me iterations after iterations to realize what I needed to value when organizing features. If possible, I want to conduct another usability test to check if the usability of my app improved, and if it reached my goal of being classified as a Promoter!